
* 이 글은 How the browser renders a webpage? - DOM, CSSOM and Rendering을 번역하였습니다.
How the browser renders a web page? — DOM, CSSOM and Rendering
In this article, we will deep dive into DOM and CSSOM to understand how the browser renders a webpage. Brower blocks some rendering of a…
medium.com
브라우저의 Rendering (2) -operation 에서는 Layout, Paint, Compositing에 대해서 살펴봅니다.

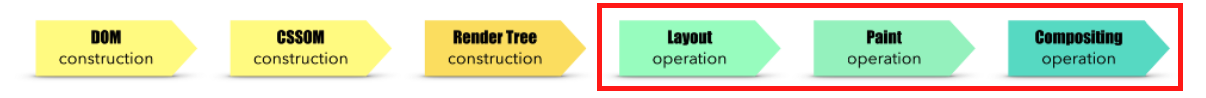
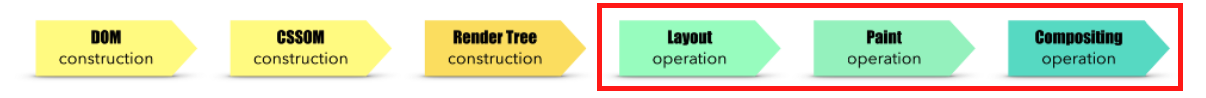
Rendering Sequence
DOM, CSSOM 그리고 Render-Tree 까지 살펴보았으니, 지금부터는 어떻게 브라우저가 웹페이지를 렌더링하는지 생각해봅시다. 이 과정을 이해하는 것은 대 다수의 웹 개발자에게는 매우 중요하고, 이는 웹 사이트를 제작할 때 UX, 퍼포먼스 쪽에도 많은 도움을 줍니다.
웹 페이지가 로드 될 때, 첫 번째로 브라우저는 HTML을 읽고 DOM-tree를 구성합니다. 그 다음 Inine CSS, Embeded CSS, External CSS를 처리하고, CSSOM-tree를 구성합니다.
이 두가지 트리가 구성된 후 Render-Tree를 구성합니다. Render-Tree가 구성된 후 브라우저는 화면안에 있는 각각의 요소들을 프린팅하기 시작합니다.
Layout operation
브라우저는 각각의 Reder-Tree 노드의 레이아웃을 생성합니다. 레이아웃은 각 노드의 크기(픽셀 단위)로 구성되고 화면에 포지션 별로 프린트 됩니다. 이 과정은 브라우저가 각 노드의 레이아웃들을 계산하기 때문에 레이아웃으로 불리웁니다.
이러한 과정은 reflow 또는 browser reflow라고도 불리우는데 이는 스크롤이나 윈도우를 리사이징 할 때 DOM 요소를 조작할 때 발생합니다. 왠만하면 웹 페이지가 layout으로 여러번 호출하는 것을 피해야합니다. 그 이유는 비용이 많이들기 때문입니다.
아래는 각 요소가 layout/reflow가 시작되는 이벤트들을 모아놓은 리스트와 어떻게 이러한 부분들을 피할 수 있는 지에 대해 설명된 글입니다.
크고 복잡한 레이아웃 및 레이아웃 스래싱 피하기 | Web | Google Developers
레이아웃은 브라우저가 요소의 기하학적 정보(페이지에서 차지하는 크기 및 위치)를 파악하는 장소입니다. 각 요소는 사용한 CSS, 요소의 콘텐츠 또는 상위 요소에 따라 명시적 또는 암시적 크기
developers.google.com
Paint operation
Render-Tree의 요소(또는 하위 트리)는 서로 겹칠 수 있고 CSS 속성을 가질 수 있으므로, 모양, 위치 또는 애니메이션을 자주 변경하는 CSS 속성들 떄문에 브라우저는 이에 대한 레이어를 만듭니다. 레이어를 만드는 것은 브라우저가 웹 페이지의 전체적인 주기를 효율적으로 수행할 수 있도록 도움을 줍니다. 예를 들면 스크롤을 할 때, 윈도우를 리사이징 할 때를 들 수 있습니다. 레이어는 브라우저가 개발자가 의도한 순서대로 요소를 올바르게 그릴 수 있도록 도움을 줍니다.
레이어를 토대로, 요소들을 결합하고, 결함된 요소들을 그려낼 수 있습니다. 그러나 브라우저는 모든 레이어들을 한번에 그려낼 수 없기 때문에 각 레이어는 분리되어 그려집니다.
각 레이어 내부에 브라우저는 테두리, 배경색, 그림자, 텍스트 등과 같은 요소의 가시적 속성에 대해 개별 픽셀을 채웁니다. 이러한 과정들은 rasterization이라고도 불리웁니다. 퍼포먼스를 개선하기 위해서 브라우저는 래스터화를 수행하기 위한 다른 스레드를 사용해야합니다.
포토샵에 레이어는 어떻게 브라우저가 웹 페이지를 렌더하는 지 잘 보여주는 한 예시라고 할 수 있습니다. Chrome Devtool을 통해 웹 페이지 내의 다른 여러 레이어를 시각화할 수 있습니다. Devtool에서 more tool 옵션을 열고 Layers를 선택하면 됩니다.
* 래스터 화는 일반적으로 CPU에서 수행되므로 느리고 비용이 많이 들지만 이제 성능 향상을 위해 GPU에서 수행하는 새로운 기술이 있습니다. inter article은 painting과 관련된 세부적인 사항을 제공하기에 한 번쯤은 읽어보면 좋을 듯 합니다. 또한 레이어의 세부적인 사항들을 알고 싶다면 아래의 글을 클릭해보세요.
Software vs. GPU Rasterization in Chromium*
This article is a general overview of the ways that web browsers can rasterize website information into actual pixels you can
software.intel.com
Accelerated Rendering in Chrome: The Layer Model - HTML5 Rocks
This article explains how GPU-accelerated rendering works in Chrome.
www.html5rocks.com
Compositiong operation
지금까지, 화면에 하나의 픽셀도 그리지 않았습니다. 다른 레이어들을 만든 것은 구체적인 순서들에 따라 화면에 그려내기 위함이었습니다. Composition operation 에서는 레이어들을 GPU로 보내져 최종적으로 화면에 그립니다.
전체의 레이어들을 화면에 그리기 위해 레이어 자체로 보내는 것은 정말 비효율적입니다. 그 이유는 reflow 또는 repaint가 계속적으로 발생할 것이기 때문입니다. 그러므로 레이어는 화면에 그려질 각각의 타일로 분할됩니다. Chrome Devtool 렌더링 패널에서 이를 볼 수 있습니다.
지금까지 브라우저가 웹 페이지에서 거치는 일련의 이벤트를 구성하여 HTML 및 CSS 텍스트 컨텐츠처럼 간단한 화면에서 렌더링하는 과정을 설명드렸습니다.
이 전체적인 과정을 Critical rendering path라 불리웁니다.
아래의 글은 이 모든 과정을 일러스트로 설명한 글입니다. 정말로 추천드립니다. 꼭 읽어보시길 바랍니다.
모던 웹 브라우저 들여다보기 (파트 3) | Web | Google Developers
브라우저 렌더링 엔진의 내부 작동 방식
developers.google.com
다음은 브라우저의 Rendering (3) - Rendering Process in browsers 에 관한 글을 다루겠습니다.
긴 글 읽어주셔서 감사합니다.
< 참고자료 >
[사이트] #medium
medium.com/jspoint/how-the-browser-renders-a-web-page-dom-cssom-and-rendering-df10531c9969
How the browser renders a web page? — DOM, CSSOM and Rendering
In this article, we will deep dive into DOM and CSSOM to understand how the browser renders a webpage. Brower blocks some rendering of a…
medium.com
<JavaScript> 브라우저의 Rendering (2) - Operation
'Language & Framework & Library > JavaScript' 카테고리의 다른 글
| 브라우저의 Rendering (3) - Rendering Process in browsers (0) | 2021.04.12 |
|---|---|
| 웹 개발자가 알아야 할 7가지 디자인 패턴 (0) | 2021.04.04 |
| 브라우저의 Rendering (1) - Construction (0) | 2021.02.28 |
| Script async, defer (0) | 2020.08.01 |
| ES2020 - 10 New javaScript Features (0) | 2020.07.26 |

* 이 글은 How the browser renders a webpage? - DOM, CSSOM and Rendering을 번역하였습니다.
How the browser renders a web page? — DOM, CSSOM and Rendering
In this article, we will deep dive into DOM and CSSOM to understand how the browser renders a webpage. Brower blocks some rendering of a…
medium.com
브라우저의 Rendering (2) -operation 에서는 Layout, Paint, Compositing에 대해서 살펴봅니다.

Rendering Sequence
DOM, CSSOM 그리고 Render-Tree 까지 살펴보았으니, 지금부터는 어떻게 브라우저가 웹페이지를 렌더링하는지 생각해봅시다. 이 과정을 이해하는 것은 대 다수의 웹 개발자에게는 매우 중요하고, 이는 웹 사이트를 제작할 때 UX, 퍼포먼스 쪽에도 많은 도움을 줍니다.
웹 페이지가 로드 될 때, 첫 번째로 브라우저는 HTML을 읽고 DOM-tree를 구성합니다. 그 다음 Inine CSS, Embeded CSS, External CSS를 처리하고, CSSOM-tree를 구성합니다.
이 두가지 트리가 구성된 후 Render-Tree를 구성합니다. Render-Tree가 구성된 후 브라우저는 화면안에 있는 각각의 요소들을 프린팅하기 시작합니다.
Layout operation
브라우저는 각각의 Reder-Tree 노드의 레이아웃을 생성합니다. 레이아웃은 각 노드의 크기(픽셀 단위)로 구성되고 화면에 포지션 별로 프린트 됩니다. 이 과정은 브라우저가 각 노드의 레이아웃들을 계산하기 때문에 레이아웃으로 불리웁니다.
이러한 과정은 reflow 또는 browser reflow라고도 불리우는데 이는 스크롤이나 윈도우를 리사이징 할 때 DOM 요소를 조작할 때 발생합니다. 왠만하면 웹 페이지가 layout으로 여러번 호출하는 것을 피해야합니다. 그 이유는 비용이 많이들기 때문입니다.
아래는 각 요소가 layout/reflow가 시작되는 이벤트들을 모아놓은 리스트와 어떻게 이러한 부분들을 피할 수 있는 지에 대해 설명된 글입니다.
크고 복잡한 레이아웃 및 레이아웃 스래싱 피하기 | Web | Google Developers
레이아웃은 브라우저가 요소의 기하학적 정보(페이지에서 차지하는 크기 및 위치)를 파악하는 장소입니다. 각 요소는 사용한 CSS, 요소의 콘텐츠 또는 상위 요소에 따라 명시적 또는 암시적 크기
developers.google.com
Paint operation
Render-Tree의 요소(또는 하위 트리)는 서로 겹칠 수 있고 CSS 속성을 가질 수 있으므로, 모양, 위치 또는 애니메이션을 자주 변경하는 CSS 속성들 떄문에 브라우저는 이에 대한 레이어를 만듭니다. 레이어를 만드는 것은 브라우저가 웹 페이지의 전체적인 주기를 효율적으로 수행할 수 있도록 도움을 줍니다. 예를 들면 스크롤을 할 때, 윈도우를 리사이징 할 때를 들 수 있습니다. 레이어는 브라우저가 개발자가 의도한 순서대로 요소를 올바르게 그릴 수 있도록 도움을 줍니다.
레이어를 토대로, 요소들을 결합하고, 결함된 요소들을 그려낼 수 있습니다. 그러나 브라우저는 모든 레이어들을 한번에 그려낼 수 없기 때문에 각 레이어는 분리되어 그려집니다.
각 레이어 내부에 브라우저는 테두리, 배경색, 그림자, 텍스트 등과 같은 요소의 가시적 속성에 대해 개별 픽셀을 채웁니다. 이러한 과정들은 rasterization이라고도 불리웁니다. 퍼포먼스를 개선하기 위해서 브라우저는 래스터화를 수행하기 위한 다른 스레드를 사용해야합니다.
포토샵에 레이어는 어떻게 브라우저가 웹 페이지를 렌더하는 지 잘 보여주는 한 예시라고 할 수 있습니다. Chrome Devtool을 통해 웹 페이지 내의 다른 여러 레이어를 시각화할 수 있습니다. Devtool에서 more tool 옵션을 열고 Layers를 선택하면 됩니다.
* 래스터 화는 일반적으로 CPU에서 수행되므로 느리고 비용이 많이 들지만 이제 성능 향상을 위해 GPU에서 수행하는 새로운 기술이 있습니다. inter article은 painting과 관련된 세부적인 사항을 제공하기에 한 번쯤은 읽어보면 좋을 듯 합니다. 또한 레이어의 세부적인 사항들을 알고 싶다면 아래의 글을 클릭해보세요.
Software vs. GPU Rasterization in Chromium*
This article is a general overview of the ways that web browsers can rasterize website information into actual pixels you can
software.intel.com
Accelerated Rendering in Chrome: The Layer Model - HTML5 Rocks
This article explains how GPU-accelerated rendering works in Chrome.
www.html5rocks.com
Compositiong operation
지금까지, 화면에 하나의 픽셀도 그리지 않았습니다. 다른 레이어들을 만든 것은 구체적인 순서들에 따라 화면에 그려내기 위함이었습니다. Composition operation 에서는 레이어들을 GPU로 보내져 최종적으로 화면에 그립니다.
전체의 레이어들을 화면에 그리기 위해 레이어 자체로 보내는 것은 정말 비효율적입니다. 그 이유는 reflow 또는 repaint가 계속적으로 발생할 것이기 때문입니다. 그러므로 레이어는 화면에 그려질 각각의 타일로 분할됩니다. Chrome Devtool 렌더링 패널에서 이를 볼 수 있습니다.
지금까지 브라우저가 웹 페이지에서 거치는 일련의 이벤트를 구성하여 HTML 및 CSS 텍스트 컨텐츠처럼 간단한 화면에서 렌더링하는 과정을 설명드렸습니다.
이 전체적인 과정을 Critical rendering path라 불리웁니다.
아래의 글은 이 모든 과정을 일러스트로 설명한 글입니다. 정말로 추천드립니다. 꼭 읽어보시길 바랍니다.
모던 웹 브라우저 들여다보기 (파트 3) | Web | Google Developers
브라우저 렌더링 엔진의 내부 작동 방식
developers.google.com
다음은 브라우저의 Rendering (3) - Rendering Process in browsers 에 관한 글을 다루겠습니다.
긴 글 읽어주셔서 감사합니다.
< 참고자료 >
[사이트] #medium
medium.com/jspoint/how-the-browser-renders-a-web-page-dom-cssom-and-rendering-df10531c9969
How the browser renders a web page? — DOM, CSSOM and Rendering
In this article, we will deep dive into DOM and CSSOM to understand how the browser renders a webpage. Brower blocks some rendering of a…
medium.com
<JavaScript> 브라우저의 Rendering (2) - Operation
'Language & Framework & Library > JavaScript' 카테고리의 다른 글
| 브라우저의 Rendering (3) - Rendering Process in browsers (0) | 2021.04.12 |
|---|---|
| 웹 개발자가 알아야 할 7가지 디자인 패턴 (0) | 2021.04.04 |
| 브라우저의 Rendering (1) - Construction (0) | 2021.02.28 |
| Script async, defer (0) | 2020.08.01 |
| ES2020 - 10 New javaScript Features (0) | 2020.07.26 |
