
IIFE(Immediately-invoked Function Expression): 변수를 전역으로 선언하는 것을 피해 외부와의 충돌을 방지하기 위하여, 즉시 호출 함수 표현식의 줄임말이다.

위에 두가지 문체로 나타낸 코드는 IIFE 방식으로 작동하는 코드이다. IIFE가 어떻게 동작하는지 알기 전에, 선행되어야 할 몇가지 부분들을 몇가지가 존재한다.
1. 함수 선언식
2. 함수 표현식
3. 익명 함수 표현식
4. Named 함수 표현식
함수 선언식

- 함수 선언식이라고 보통 불리운다. 영어로는 "a function definition" 또는 "a function declaration" 이라고 한다.
- 함수 선언식은 항상 function 키워드로 시작하고, 그 뒤에 함수의 이름이 따라온다.
- 함수의 이름을 생략할 경우 문법에 어긋나기 때문에 이름을 생략할 수는 없다.
- 함수 선언식은 호이스팅이 발생한다.
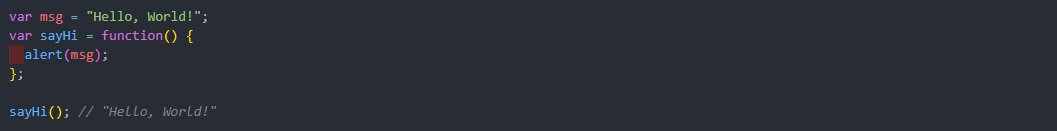
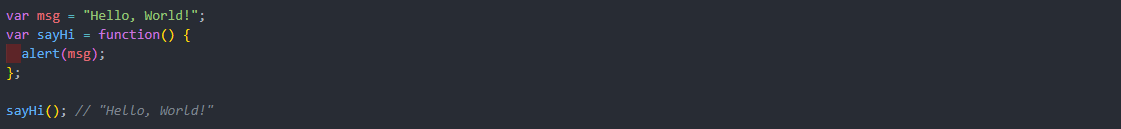
함수 표현식

- 함수 표현식은 function타입의 값을 선언된 변수에 할당할 수 있다.
- 함수 표현식은 항상 좌측에는 변수의 이름, 우측에는 함수를 작성한다.
- 함수 표현식은 호이스팅이 발생하지 않는다.
익명 함수 표현식


- function 키워드 뒤에 이름이 붙어 있지 않은 함수를 익명함수라고 한다.
- ES6에서 새롭게 바뀐 Arrow Function을 이용하면 function 키워드도 생략할 수 있다.
- 다른 어떤 것보다도 간단하게 구현이 가능하다.
Named 함수 표현식

- Named 함수 표현식은 익명함수 표현식과 반대되는 개념으로써, function 키워드 뒤에 이름이 붙어있다.
- 함수 내부에서 fibonacci() 로 호출이 가능하다.
- 함수 외부에서는 fibonacci() 로 호출이 불가능 하며, fibonacci()의 변수 fibo()로 호출이 가능하다.
함수정의와 함수 표현식을 알아보았으니, 다시 처음으로 돌아와서 IIFE에 대해 알아보자.
1. IIFE - 반환 값이 필요 없을 때

- 위의 코드는 IIFE 정의 방식이다. !,+,-,~,() 등등 다양한 방식으로 작성할 수 있다. 가장 클래식한 IIFE 정의는 5), 6) 방식이다.
- IIFE 는 위에서 설명한 대로 함수가 생명을 갖자마자 바로 죽어버린다. 즉, 함수가 생성되자마자 자동으로 호출되는 것이다.
- 위에 코드들은 함수의 반환 값이 필요 없을 때, 굉장히 실용적이다.
2. IIFE - 반환 값이 필요할 때

- 위의 코드는 IIFE 방식을 따르면서, 반환 값을 가질 수 있다.
- 함수 내부에 return 값을 선언하고, 반환된 값은 result 변수에 할당이 된다.
3. IIFE - 파라미터가 필요할 때

- 위의 코드에서 IIFE 함수는 msg, times 각각 두개의 파라미터를 갖는다.
- 마지막 줄에서 함수를 실행할 때 2개의 인자("Hello!", 5)를 IIFE 함수로 넘기고, 넘겨진 인자를 받아 함수 내부에서 실행된다.
4. IIFE - private 변수를 만들 때

- 위의 코드는 IIFE 를 이용하여 lives, weapons 변수를 private 하게 만드는 코드이다.
- IIFE_initGame 함수 내에 init() 내부 함수가 선언되어 있고, 그 안에 있는 변수들의 값이 할당되어 있다.
- init() 함수 내에 있는 변수들은 IIFE 외부에서 누구도 접근할 수 없다. 하지만 init() 함수에서는 바깥 변수에 접근이 가능하다.
5. IIFE - 괄호를 생략할 때

- IIFE에서 앞뒤에 괄호를 해주는 이유는 함수 표현식(expression)의 형태가 되도록 만들어 주기 위함이다.
- JS 엔진이 판단하기에 해당 코드가 명확히 함수 표현식이라면 괄호를 감싸지 않아도 된다.
- 그럼에도 불구하고, IIFE에서 괄호를 싸는 방식을 선호하는 이유는 가독성을 높여주고, 다른 사람이 코드를 보았을 때 IIFE라는 것을 알수 있는 힌트를 주기 때문이다.
결론적으로 IFFE를 쓰는 이유는 쓸데 없는 전역 변수를 만드는 것을 피함으로써 버그를 줄일 수 있다는 점과 private한 변수를 만들 수 있다는 점, 이렇게 2가지 부분의 도움을 주기 때문이다.
다음은 이벤트 루프(Event Loop)에 대한 기록이다.
< 참고자료 >
https://github.com/leonardomso/33-js-concepts
<ES5 series> chapter 7, IIFE end
'Language & Framework & Library > JavaScript' 카테고리의 다른 글
| ES5 .Intro(10) - V8 엔진 코드 변환 방법 (0) | 2019.12.20 |
|---|---|
| ES5 .Intro(9) - 이벤트 루프(Event loop) (2) | 2019.12.19 |
| ES5 .Intro(7) - 호이스팅(Hoisting) (0) | 2019.12.17 |
| ES5 .Intro(6) - 스코프(Scope) (0) | 2019.12.14 |
| ES5 .Intro(5) - '== vs ===' (0) | 2019.12.14 |
