
함수를 당장 실행하지 않고 정확히 몇 초의 딜레이 후에 실행하고 싶을 쓰는 함수가 있다. 이것을 "Scheduling a call" 이라고 하는데 이것을 구현하기 위해 2가지의 메소드가 존재한다.
1. setTimeout
2. setInterval
이 두 메소드는 JavaScript 스펙의 일부가 아닌 Node js, 브라우저에서 제공되는 메소드들이라는 것을 꼭 명심하기 바란다.
setTimeout, clearTimeout
setTimeout: 일정 시간 간격 이후에 함수가 한번 실행

func|code: 실행을 위한 함수나 문자열, 주로 함수를 받는다.
delay: 실행하기 전의 딜레이, ms단위로 이루어져 있다, (1000ms == 1 second), default 값은 0ms이다.
arg1, arg2: 함수에 대한 인자들이다.
함수 예제를 살펴보면서 알아보자
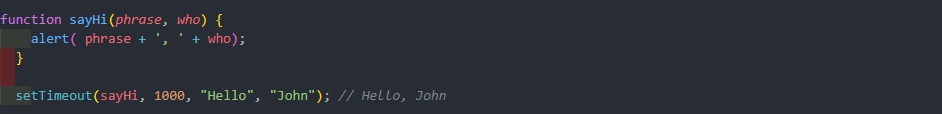
1. setTimeout - 문자열로 인자값을 넣어 함수를 호출할 때

- "Hello", "John" 2개의 문자열을 인자로 보내 sayHi 함수를 호출.
- 문자열을 사용하는 것은 권장되지 않는 방법.
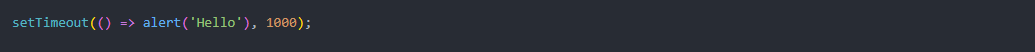
2. setTimeout - 함수를 사용하여 호출할 때

- 익명함수를 사용하여 setTimeout 함수를 작동
- 1000ms, 즉 1초 후에 alert() 함수가 호출
3. setTimeout - 재귀적인 setTimeout

- 무언가 정기적으로 실행시킬때 유용한 방법
- setInterval 로도 가능하지만, 재귀적인 setTimeout 호출 방식이 더욱 유연함
ex) 서버에 5초마다 데이터를 물어보는 요청을 보내는 서비스를 작성해야 할 때, 서버에 요청이 너무 많을 경우 주기를 10초, 20초 정도로 늘릴 수 있는 코드를 작성할 수 있음
- setTimeout은 setInterval이 보장하지 못하는 실행간 딜레이를 보장할 수 있음
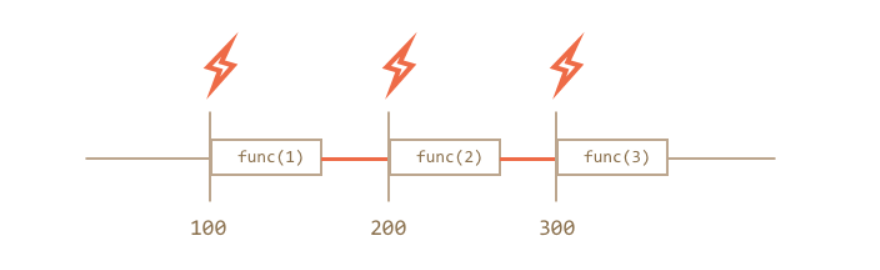
1) setInterval 방식

- fun 호출 사이의 딜레이는 실제로 작성된 딜레이 코드보다 적음, 그 이유는 fun의 실행에 의해 소비되는 일부의 interval 때문
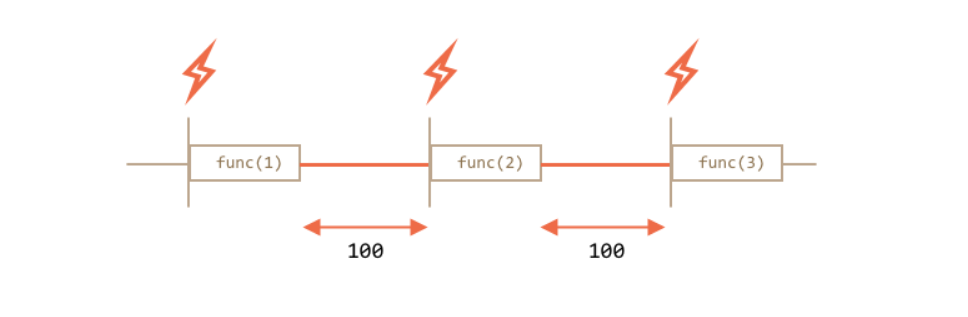
2) setTimeout 방식

- 고정된 딜레이를 보장, 그 이유는 새로운 호출이 이전 호출의 끝에 계획되기 때문
4. setTimeout - setTimeout(...,0)

- 스케줄러는 현재의 코드가 끝난 뒤에 호출(비동기적으로 호출)되기 때문에, 0ms 후에 실행된다고 해서 'Hello'보다 먼저 실행되지 않음
- 첫번째 줄에서 스케줄러에 0초후에 함수를 호출하라는 명령을 넣음
- 스케줄러는 비동기적으로 실행되기 때문에 현재의 코드가 끝난 뒤에 스케줄러를 확인
- Hello가 첫번째, World가 두번째로 실행
5. clearTimeout - 함수를 사용하여 setTimeout 취소할 떄

- 스케쥴링한 함수는 취소 함수에 의해 아무런 일이 일어나지 않음
setInterval, clearInterval
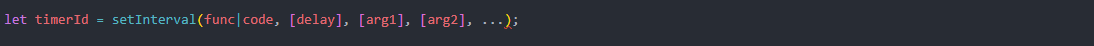
setInterval: 일정 시간 간격으로 함수가 주기적으로 실행

setInterval도 setTimeout과 같은 문법을 갖고 있기에 각 인자들의 설명은 생략.
하지만 setTimeout과 다른 점은 부여된 시간 간격 이후 주기적으로 실행된다는 점이다.
setInterval의 경우, clearInterval 이 호출될 때까지 함수는 메모리에 머문다. 함수가 머무는 동안 발생되는 side-effect는 다음과 같다.
- lexical 환경 바깥을 참조하기 때문에, 함수가 살아있는 동안 바깥의 변수들도 살아있음. 이로 인해 변수들은 함수 자체보다 더 많은 메모리를 소비할 수 있는 가능성이 존재함
그렇기에 clearInterval 함수를 이용하여 꼭 호출을 중지시켜줘야 한다.
함수 예제를 살펴보면서 알아보자
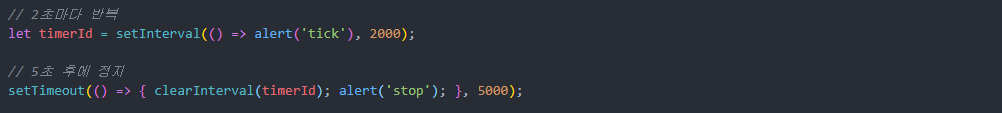
1. setInterval - 주기적 함수 실행 이후 중지

- 2초마다 'tick'라는 alert 창이 뜨다가, 5초 후에 출력이 중지
결론
1. setInterval과 setTimeout 메소드는 fun을 delay(ms) 이후에 주기적으로 혹은 한번 실행하도록 허용함
2. 실행을 취소하기 위해서는 setInterval, setTimeout에서 반환되는 값을 clearInterval, clearTimeout을 호출해 주어야 함3. 재귀적인 setTimeout은 setInterval 보다 유연함, 그 이유는 fun의 실행 사이에 최소한의 delay를 보장해 줌
4. setTimeout(...,0) 코드는 현재 코드가 모두 끝난 이후에 바로 호출되는 스케쥴링을 할 때 사용됨
5. 그러나 모든 스케줄링 메소드는 정확한 딜레이를 보장하지 못한다는 단점이 있음
다음은 DOM에 대한 기록이다.
< 참고자료 >
https://github.com/leonardomso/33-js-concepts
<ES5 series> chapter 10, setTimeout & setTimeInterval end
'Language & Framework & Library > JavaScript' 카테고리의 다른 글
| ES2020 - 10 New javaScript Features (0) | 2020.07.26 |
|---|---|
| ES5 .Intro(12) - DOM(Document Object Model) (0) | 2019.12.29 |
| ES5 .Intro(10) - V8 엔진 코드 변환 방법 (0) | 2019.12.20 |
| ES5 .Intro(9) - 이벤트 루프(Event loop) (2) | 2019.12.19 |
| ES5 .Intro(8) - IIFE (0) | 2019.12.18 |
