
DOM: 프로그래밍 언어가 웹사이트의 내용, 구조 그리고 스타일을 조작 수 있게 만들어주는 인터페이스
javaScript: 인터넷 브라우저 상의 DOM과 연결해주는 클라이언트 사이드 스크립팅 언어
조금 더 깊숙하게 DOM에 대해서 알아보자.
DOM
DOM에 대해서 알아보기 전에 DOM을 다루는 브라우저에 대해 잠시 짚고 넘어가자.
브라우저(browser): HTML과 CSS를 해석하는 프로그램이기 때문에 내용(contents), 스타일(style), 구조(structure)를 우리가 보는 페이지에 렌더링 하는 역할

브라우저는 서버로부터 파일(HTML, CSS, JavaScript, 이미지 파일 등)을 응답받아 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱되어 DOM, CSSOM 트리로 변환되고, 렌더트리로 결합되는데 이렇게 생성된 렌더트리를 기반으로 브라우저는 웹페이지를 표시한다.
렌더링 엔진 -> HTML파서, CSS 파서 -> DOM, CSSOM트리 -> 렌더 트리 -> 웹페이지
브라우저가 웹페이지를 유저에서 표시하는 과정 중 HTML과 CSS의 구조(structure)와 스타일(style)을 파싱을 위해 DOM이라 불리우는 document의 겉모양을 만들게 되는데, 이 모델은 JavaScript가 웹사이트 document의 내용(contents)과 요소(element)에 접근할 수 있도록 만들어 준다.
1) 요소(element) 알아보기

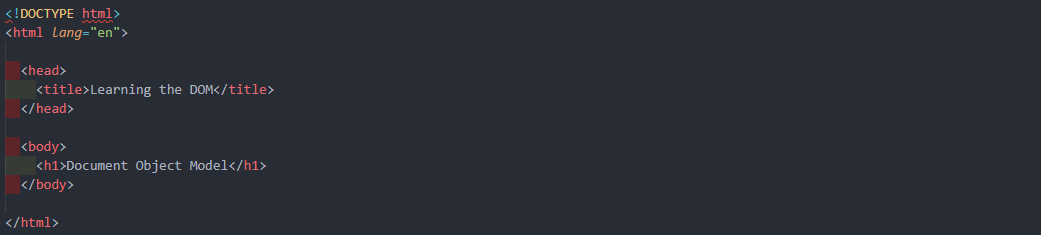
- 위코드는 document의 가장 필수적인 태그들 (doctype, head, body, html)을 포함한 코드이다.
- doctype과 몇가지 다른 HTML 태그(head, body, html, title, h1)들은 각 요소(element)라고 불리운다.
- JavaScript 언어를 이용해 각 요소(element)들에 접근을 하여 액션(action)들을 조작할 수 있다.
2) index.html 파일 브라우저에서 보기
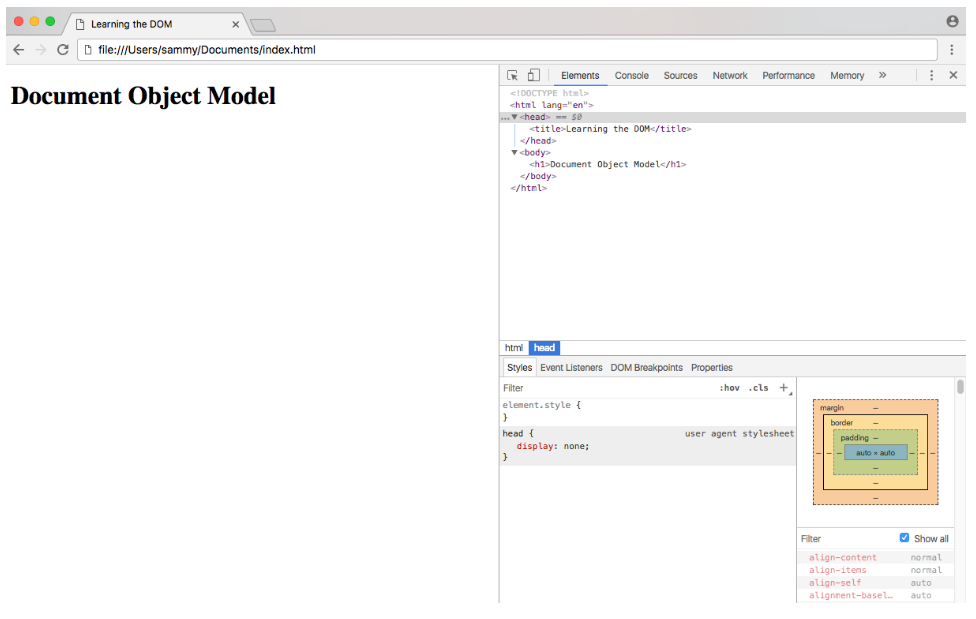
아래의 사진은 위에 코드를 크롬 브라우저의 개발자 도구 내부에서 요소들(Elements)을 본 것이다.

- 개발자 도구에서 요소들(elements)위에 마우스를 이용해 돌아다니면 렌더링된 웹사이트 내부에서 각 요소들(elements)의 지점을 하이라이팅 해준다.
- 각 요소들(elements)에 접근하여 스타일(style), 내용(contents)들의 조작이 가능하다.
클라이언트사이드 JavaScript 언어를 통해 DOM을 조작할 수 있는 이유는 document 객체는 프로퍼티(properties)와 메소드(methods)를 가진 빌트인 오브젝트(built-in object) 이기 때문이다.

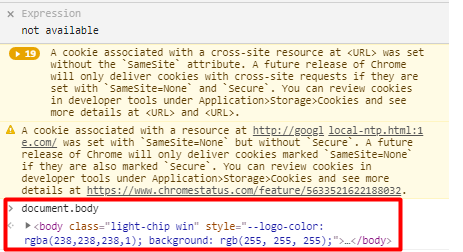
다음 코드를 보자.

- document.body를 개발자 도구 콘솔창에 입력하였더니, <body>...</body> 태그 내의 모든 요소들(elements)이 출력되었다.
- document는 오브젝트이기 때문에, body는 '.' 을 이용해 접근 할 수 있는 document의 프로퍼티이다.


- document의 프로퍼티 body에 접근하여 스타일(style) 속성을 수정할 수 있다.
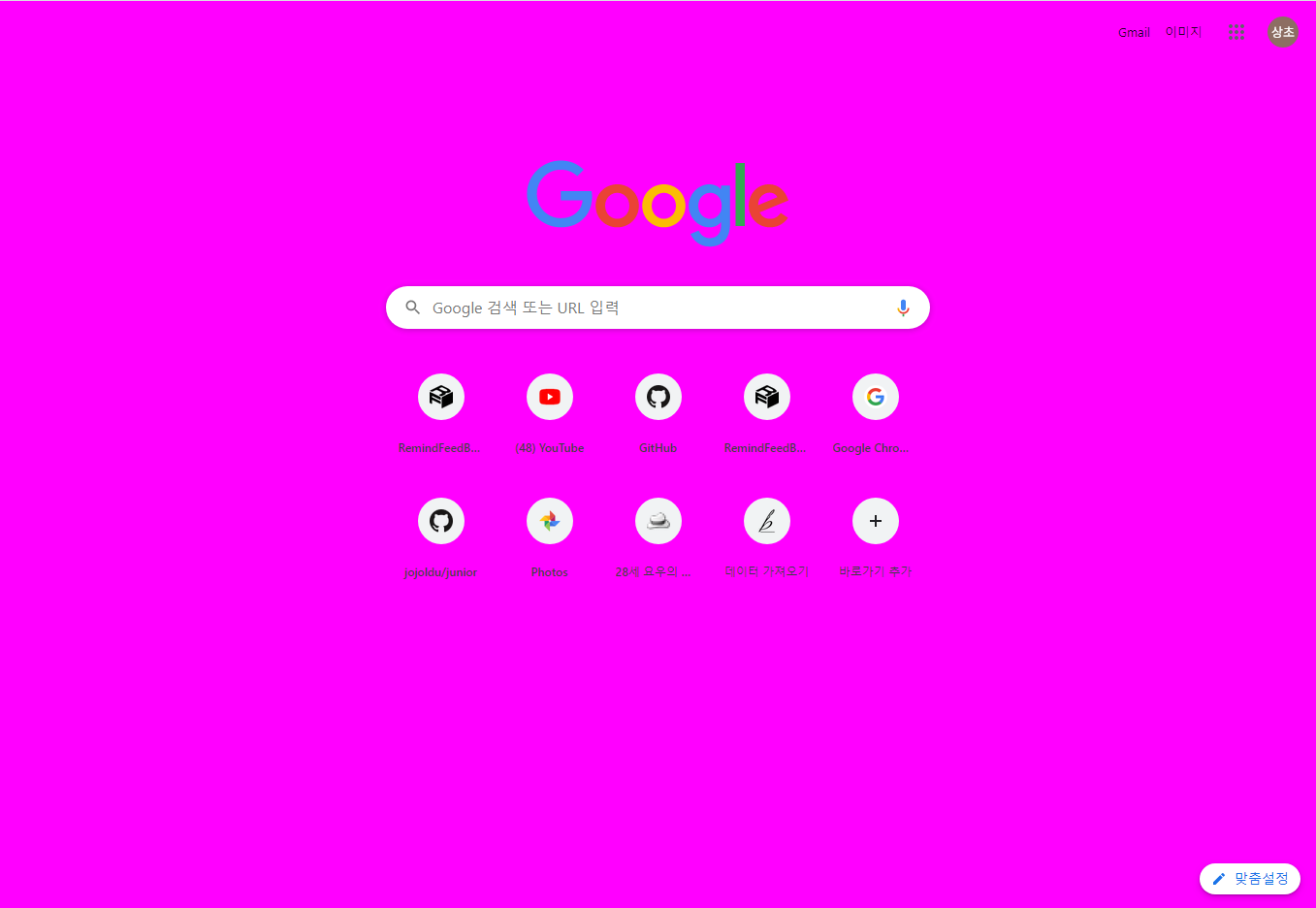
- document.body.style.backgroundColor = "fuchsia" 코드를 이용해 색상을 변경하였다.
- document.body.style.backgroundColor = "fuchsia" JavaScript 코드는 DOM의 일부이다.
브라우저는 우리가 보는 웹 페이지에 렌더링을 하며, 렌더링 과정 중 DOM이라 불리우는 document의 겉모양을 만들게 된다. DOM 내부에 document는 빌트인 객체(bulit-in object)로써 객체의 속성들은 JavaScript 코드를 이용해 접근하여, 스타일(style), 내용(contents)들의 조작이 가능하다.
다음은 클래스(Class)의 대한 기록이다.
< 참고자료 >
https://github.com/leonardomso/33-js-concepts
<ES5 series> chapter 11, DOM end
'Language & Framework & Library > JavaScript' 카테고리의 다른 글
| Script async, defer (0) | 2020.08.01 |
|---|---|
| ES2020 - 10 New javaScript Features (0) | 2020.07.26 |
| ES5 .Intro(11) - setTimout & setInterval (0) | 2019.12.28 |
| ES5 .Intro(10) - V8 엔진 코드 변환 방법 (0) | 2019.12.20 |
| ES5 .Intro(9) - 이벤트 루프(Event loop) (2) | 2019.12.19 |
