
#1 HTML5란
기존 HTML에서의 스타일 지정과 관련된 태그와 속성이 대부분 제거되고 새로운 태그가 추가되면서 문서의 내용 표현에 보다 집중할 수 있도록 발전하였다. 또한 HTML5가 제공하는 태그와 속성만을 의미하는 것이라기보다는 콘텐츠의 내용과 형식을 표현하기 위한 HTML5, 콘텐츠의 표현 방법을 정의하는 CSS3, 그리고 각종 API를 통해 기능을 표현하는 자바스크립트를 통칭하는 것이다. 따라서 단순히 개별적인 내용의 이해에만 국한되는 것이 아니라 이들 간의 협업 관계를 이해하고 활용하는 것이 중요하다.
#2 HTML5 디자인 원칙
- 기존 HTML 콘텐츠나 이전 브라우저 등과의 호환성을 위해, 기술의 혁신을 통한 새로운 언어의 구현이 아닌 진화를 통해 기존 HTML의 문법과 이용방법을 최대한 지원하면서 단계적으로 기능이 축소되도록 한다.
- 실제 웹 개발과정에서 웹 개발자가 최우선 순위를 갖도록 실용성을 고려한다.
예시: 웹 폼에서 이메일 주소나 URL 입력값에 대한 유효성 검사가 자동으로 수행되도록 하였고, input 요소에서 datetime-local 속성값을 사용하면 브라우저가 날짜와 시간을 자동으로 표시해 준다.
- 보편적인 접근성이 제공되어야 한다. 즉, 모든 기기와 플랫폼에서 동작하며, 장애가 있는 사용자를 포함하여 누구든지 정상적으로 사용할 수 있어야 하며, 세계의 모든 언어가 지원되어야 한다.
#3 HTML5 특징
가. HTML요소의 강화
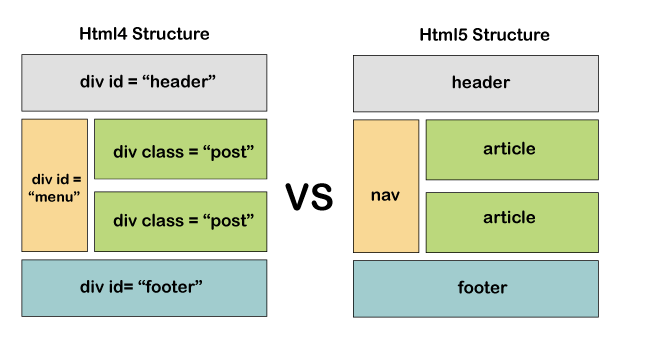
1) 레이아웃

- 기존의 HTML 요소는 문서를 단순히 외양적으로 표현하는 것에 집중되었다. 따라서 요소가 문서 내용의 의미를 포함하지 않았기 때문에 문서의 구조적인 정보를 표현하거나 검색 엔진이나 자동화된 문서 해석기에 의한 처리 등이 쉽지 않았다.
- HTML5에는 문서에 의미를 부여하겠다는 의도로, 의미가 부여된 다양한 시멘틱 요소들이 추가되었다.
예시: header, hgroup, nav, article, section, aside, footer
2) 폼 요소
- 기존의 HTML에서는 달력, 특정 범위의 숫자 입력, 이메일 입력, 색상 선택 등과 같은 사용자 인터페이스를 개발하는 경우 개발자의 경험과 노력이 많이 요구되었다.
- HTML5에서는 웹 폼 기능을 강화하여 보다 다양한 웹 입력양식을 제공하도록 하였다.
예시: input 요소에 data, number, email, color등의 다양한 type 속성값이 추가되고, 새로운 폼 요소로서 datalist, keygen, output, progress, meter 요소가 추가되었다.
3) 오디오, 비디오
- 기존의 HTML에서는 웹페이지에서 오디오와 비디오를 재생하기 위해 embed요소나 object요소를 사용해 왔지만, 표준으로 지원되지 않아 플래시와 같은 외부 플러그인을 설치하거나, ActiveX를 이용한 플레이어를 설치하는 등 간단하게 구현하기 어려웠다.
- HTML5에서는 오디오와 비디오의 재생을 위해 audio 요소와 video 요소가 추가되어 외부 플러그인의 설치 없이 멀티미디어를 쉽게 구현할 수 있다..
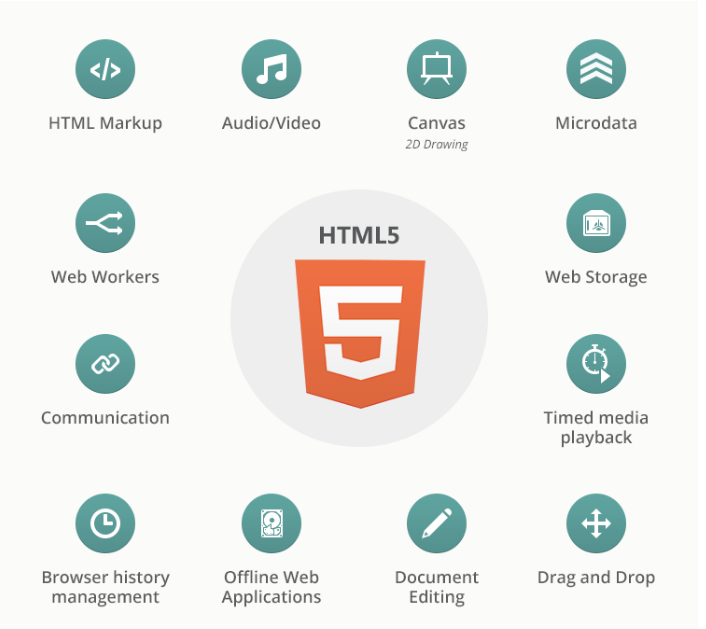
4) 다양한 API 지원
- HTML5는 단순히 웹 문서의 작성에서 그치는 것이 아니라 웹 애플리케이션 개발을 위한 플랫폼으로 다양한 API를 제공한다.

< 참고자료 >
[사이트] Difference between HTML and HTML5?
www.javatpoint.com/html-vs-html5
Difference between HTML and HTML5 - javatpoint
Difference between HTML and HTML5 with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types etc.
www.javatpoint.com
[사이트] What is HTML5
popel-studio.com/blog/article/chto-takoe-html5.html
Что такое HTML5?
Интернет просто трещит по швам от тем, затрагивающих HTML5. Сегодня я подробно расскажу о том, что это такое.
popel-studio.com
[책] HTML5 -이관용 지음-
<HTML5> HTML5개요 end
'Language & Framework & Library > HTML5' 카테고리의 다른 글
| HTML5 요소(4) (0) | 2020.11.05 |
|---|---|
| HTML5 요소(3) (0) | 2020.11.04 |
| HTML5 요소(2) (0) | 2020.11.03 |
| HTML5 요소(1) (0) | 2020.11.01 |
