
#1 레이아웃 시멘틱 요소


- 이전 HTML에서는 검색 엔진이나 자동으로 문서를 해석하는 프로그램을 이용해서 문서를 판별하고 해석하기는 힘든 문서 구조를 갖고 있었다. 이는 문서의 구조나 요소 내용에 대한 의미를 명확히 전달하려는 목적보다는 문서를 어떻게 표현할 것인가에 중점을 두었기 때문이다.
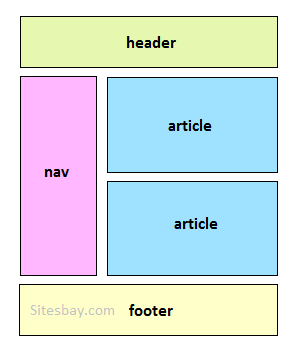
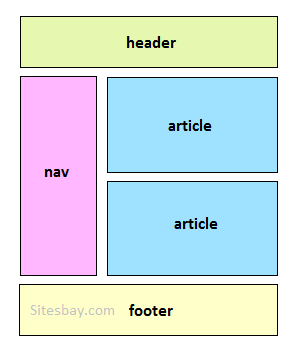
- 그림과 같이 웹 문서를 작성하면 각 영역을 나타내려는 id 속성의 값이 문서 작성자마다 달라질 수 있으므로 속성값으로 문서의 구조를 자동으로 판별하고 해석하는 것이 쉽지 않고, 복잡한 페이지의 경우에는 많은 div 요소가 중첩되어 문서 구조 파악을 더욱 어렵게 만든다.


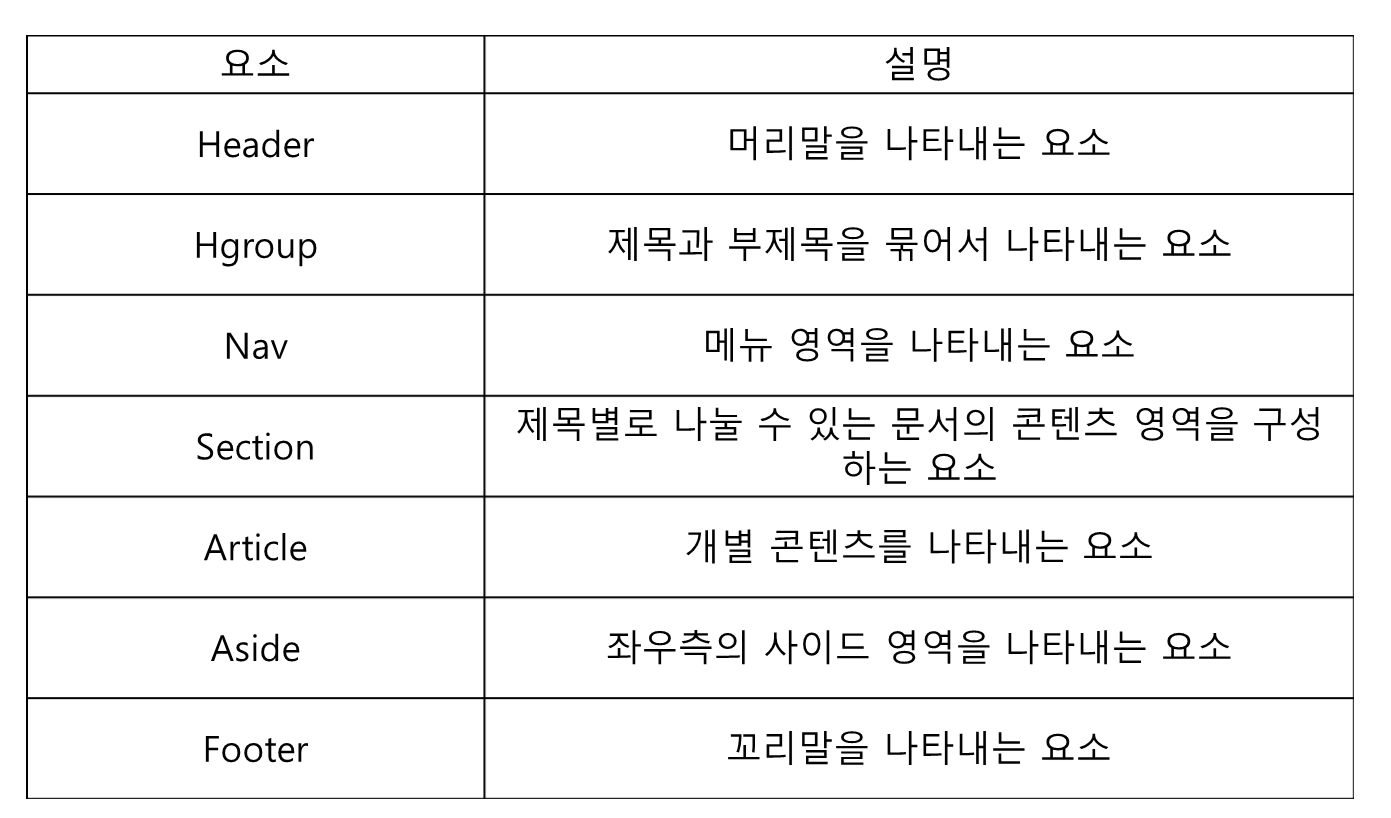
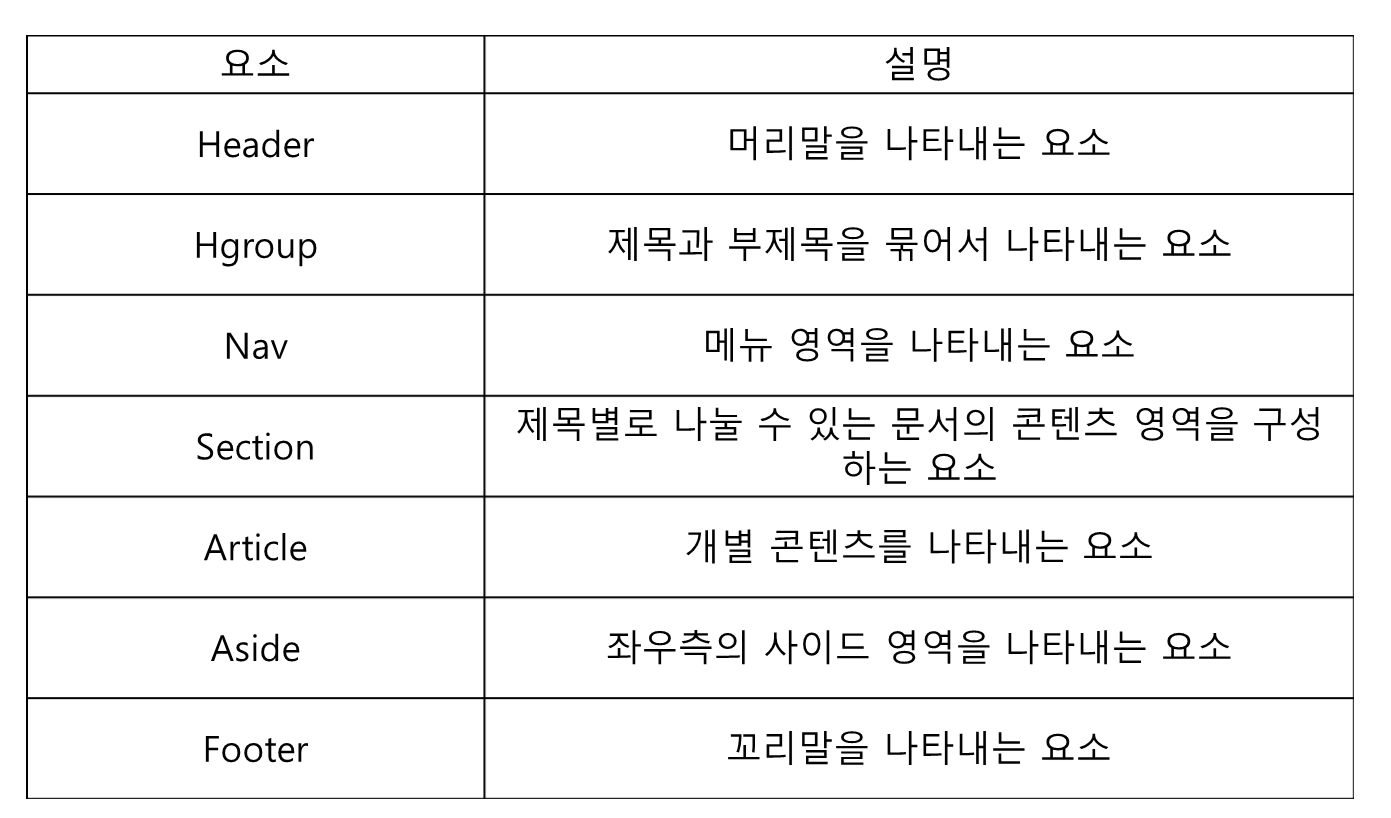
- HTML5에서는 표현중심이 아닌 의미있는 구조문서 작성을 위해 다양한 시멘틱이 추가되었다.
- 요소명 자체만으로도 그 요소가 어떤 문서 구조에 해당하고 어떤 내용을 가지고 있는지를 쉽게 판단할 수 있으므로 사람의 이해는 물론이고 검색 엔진이나 문서 해석기와 같은 프로그램을 통한 문서의 처리와 해석에도 도움이 된다.
#2 시멘틱 인라인 요소
인라인 요소는 텍스트의 일부에 대해서 마크업하는 텍스트입니다.
가. mark 요소

<!DOCTYPE html>
<html >
<head>
<title>Wikitechy mark tag</title>
</head>
<body>
<h2>Wikitechy mark tag</h2>
<p>
Learn to Code in <mark>Wikitechy.</mark><br>
Teach people how different technologies are organized Covers a Variety of
topics in <mark>Wikitechy.</mark><br>
Learn Everything Easily in <mark>Wikitechy.</mark>
</p>
</body>
</html>- 기존 HTML에서는 strong 요소를 사용하여 특정 문구나 단어를 강조하였다.
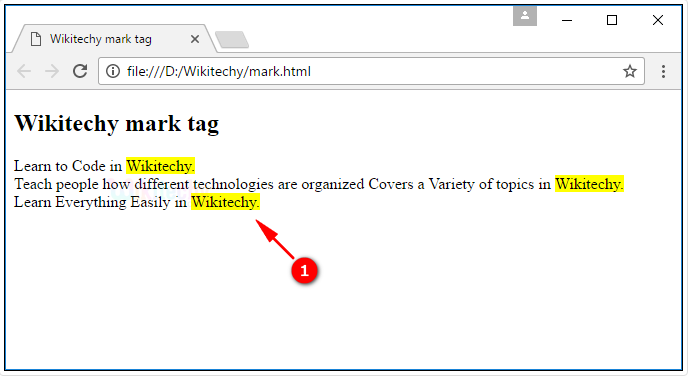
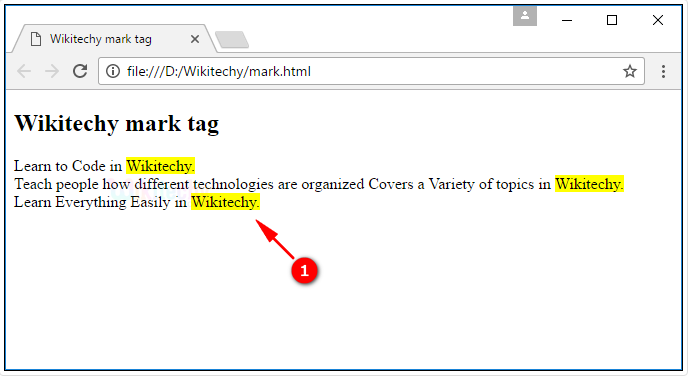
- HTML5에서는 텍스트의 특정 부분의 강조를 위해 mark 요소가 추가되었는데, 강조 부분이 노란색 형광펜으로 표시되어 시각적인 강조 효과도 함께 준다.
나. time 요소

<!DOCTYPE html>
<html >
<head>
<title>Wikitechy time tag</title>
</head>
<body>
<h2>HTML time tag with example. </h2>
<p>The time is<time datetime="17:30">05.30 pm</time>.</p>
</body>
</html>- time 요소는 시간이나 날짜 표현에 의미를 보여할 때 사용한다.
예시: 2018-07-24라고 문서에 표기하면 시스템적으로는 문자열인지 날짜/시간인지를 구분할 수가 없다. 시스템적으로 인식할 수 있도록 한 것이 time 요소이다.
- datetime 속성은 시스템이 인식할 수 있도록 정확한 형식의 시간이나 날짜를 지정할 때 사용한다.
다. meter요소


<!DOCTYPE html>
<html >
<head>
<title>Wikitechy meter tag</title>
</head>
<body>
<h2>Wikitechy Learner’s Score: </h2>
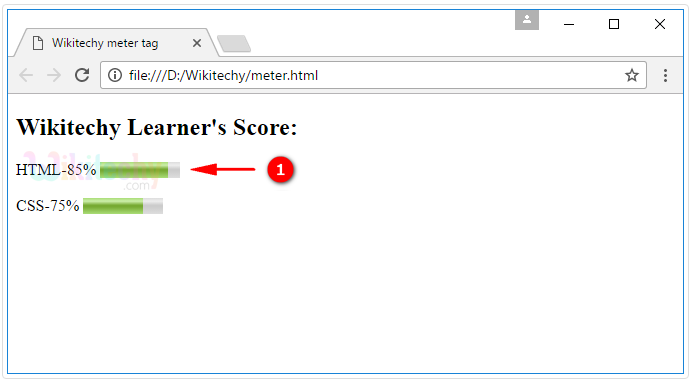
HTML-85% <meter value="85" max="100"> 85 out of 100 </meter>
<br><br>
CSS-75% <meter value="0.75">75%</meter><br>
</body>
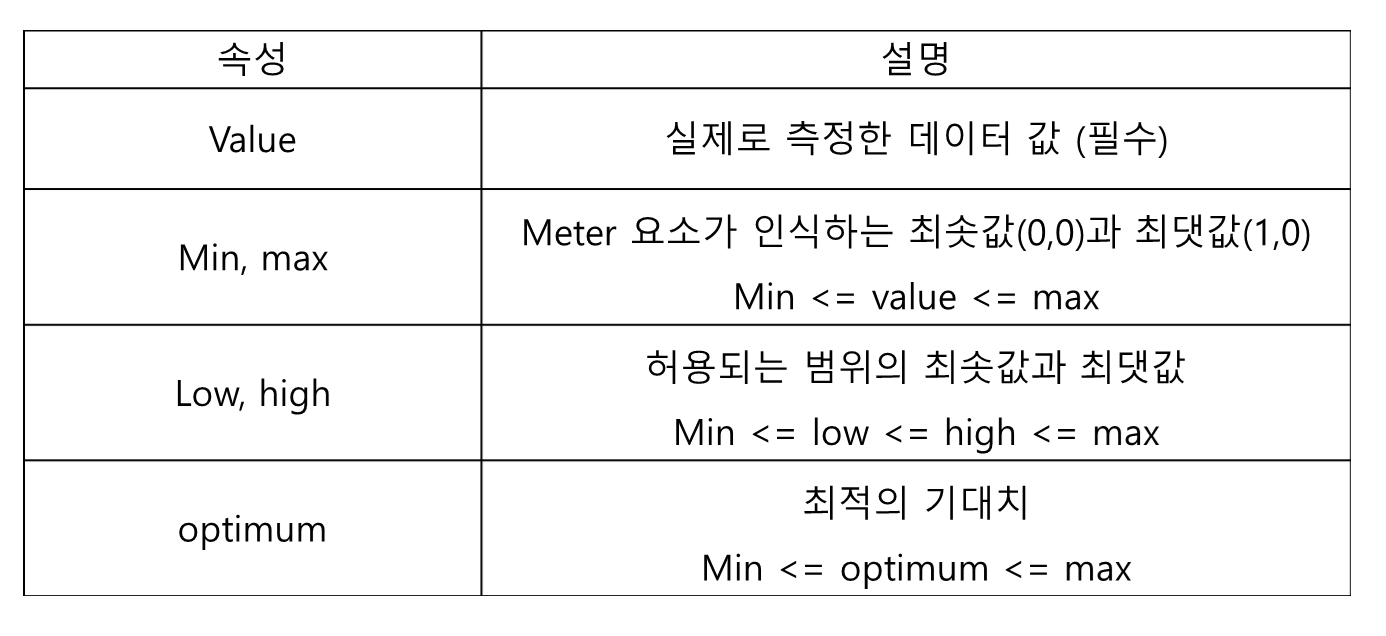
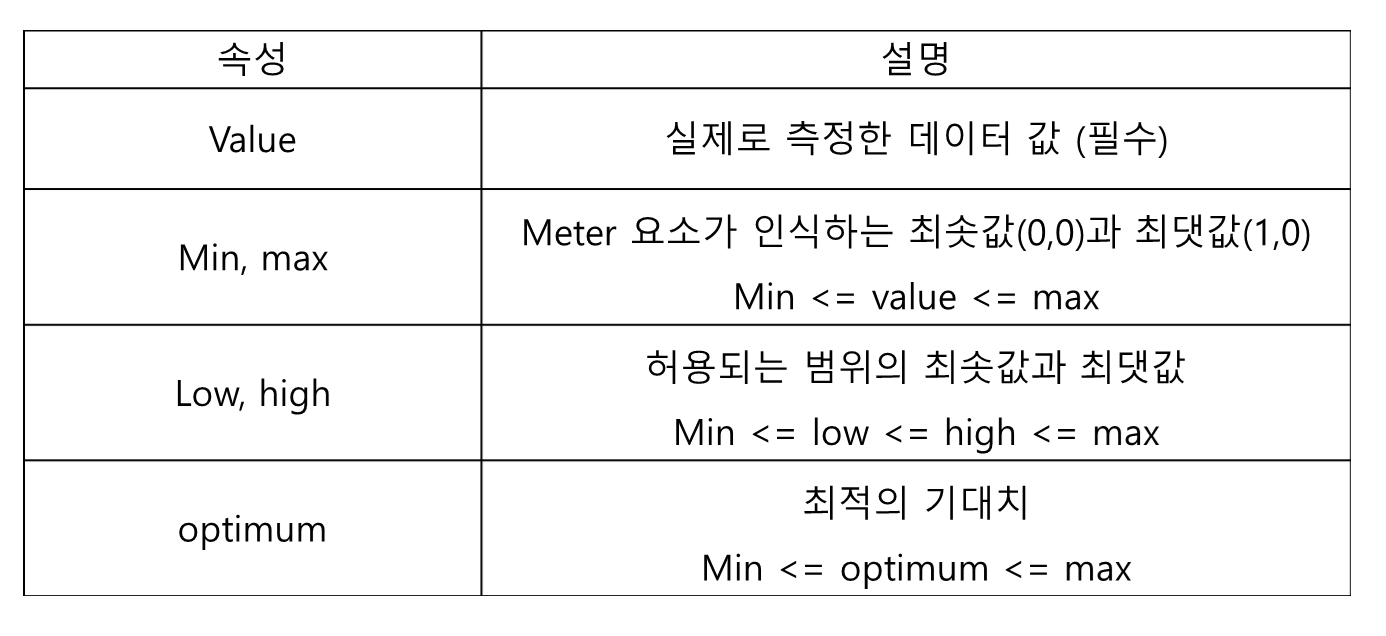
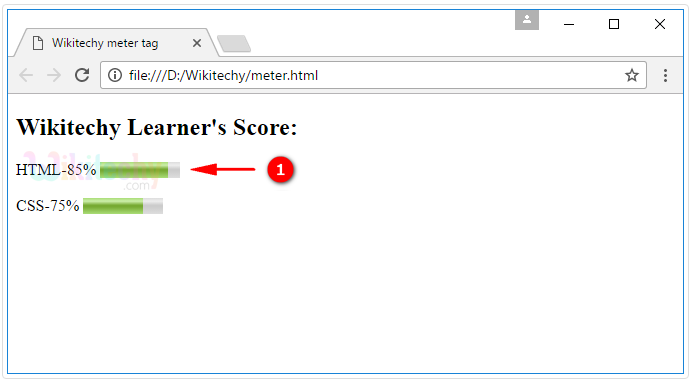
</html>- meter 요소는 일정 번위 안의 측정값이나 분포 비율 등을 나타낼 때 사용된다.
라. progress 요소


<!DOCTYPE html>
<html>
<head>
<title>Wikitechy progress tag</title>
</head>
<body>
Progress Status:
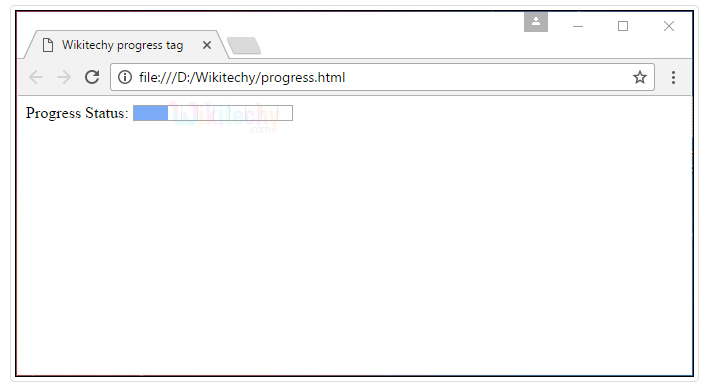
<progress value=”22” max=”100”>
</progress>
</body>
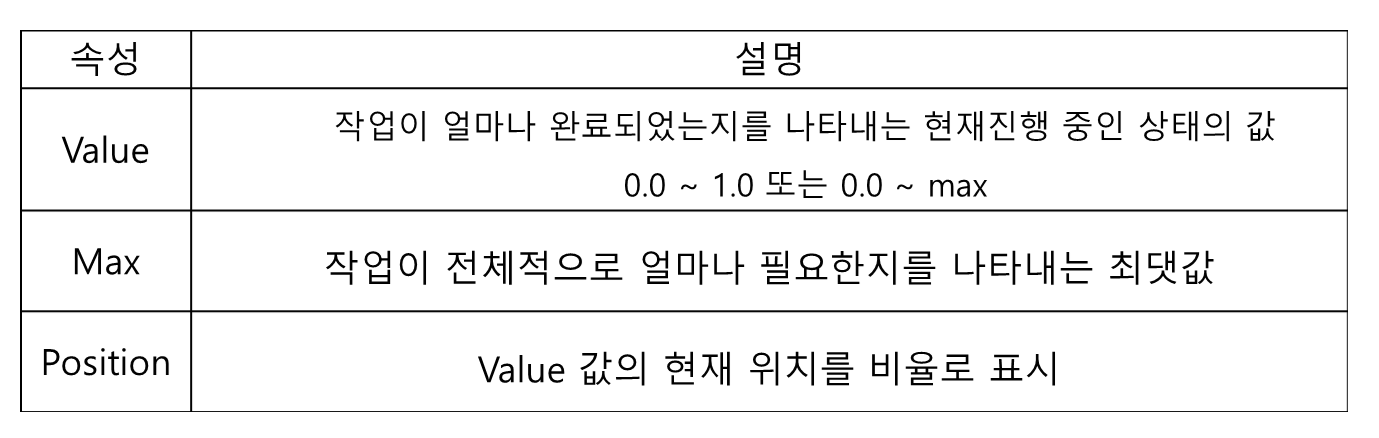
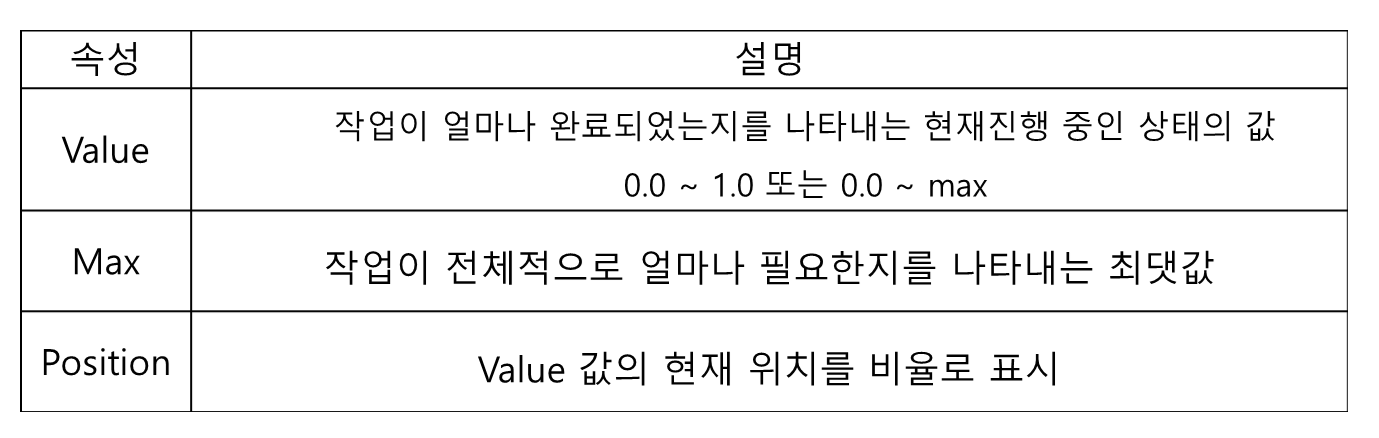
</html>- progress 요소는 어떠한 작업의 현재 진행 상태를 나타낼 때 사용한다.
예시: 파일의 복사나 다운로드의 경우 작업의 진행정도를 표시할 때 유용하다.
- progress 요소는 점진적으로 변하는 양을 나타내야하기 때문에 반드시 자바스크립트와 연동하여 상태의 값을 지속적으로 업데이트시켜 주어야 한다.
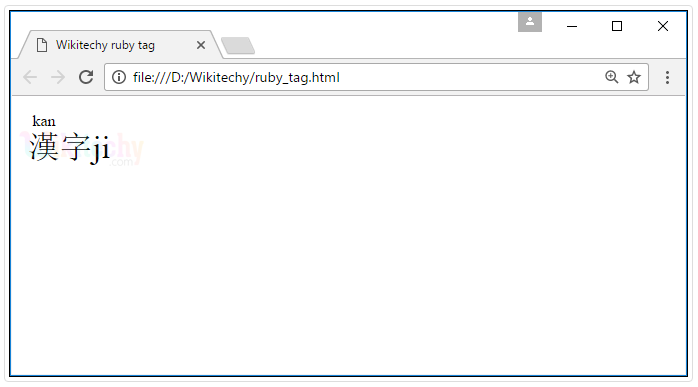
마. rudy 요소

<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>Wikitechy ruby tag</title>
</head>
<body>
<ruby>
漢<rt>kan</rt>
字<rt><rp>(</rp>ji<rp>)</rp></rt>
</ruby>
</body>
</html>- rudy 요소는 하나 이상의 구문 콘텐츠에 루비 주석(일본어나 한자의 기본 문자열 주변에 발음법이나 의미를 나타내기 위해 추가하는 짧은 텍스트)을 표시할 때 사용한다.
- rudy 요소는 rt 요소 또는 rp 요소와 함께 사용한다. rudy 요소를 사용해서 하나 이상의 문자로 구성되는 기본 텍스트를 작성하고, rt 요소와 rp요소를 사용해서 주석을 표시한다.
- rt 요소는 기본 텍스트의 발음이나 설명을 표시하는 루비 텍스트를 표시하며, rp요소는 루비 텍스트 주위에 괄화를 둠으로써 루비 주석을 지원하지 않는 웹브라우저를 위해 사용한다.
< 참고자료 >
[사이트] HTML4 vs HTML5?
ipwithease.com/html4-vs-html5/
HTML4 vs HTML5 - IP With Ease
HTML stands for Hypertext markup language. It was introduced in year 1990 and since then there have been releases/upgrades with new features and enhancements.
ipwithease.com
[사이트] html tutorial
www.wikitechy.com/step-by-step-html-tutorials/mark-tag-in-html
The
tag is used to highlight the content. The tag generally used for highlight the relevant content in a context.www.wikitechy.com
[책] HTML5 -이관용 지음-
<HTML5>HTML5 요소(1) end
'Language & Framework & Library > HTML5' 카테고리의 다른 글
| HTML5 요소(4) (0) | 2020.11.05 |
|---|---|
| HTML5 요소(3) (0) | 2020.11.04 |
| HTML5 요소(2) (0) | 2020.11.03 |
| HTML5개요 (0) | 2020.11.01 |

#1 레이아웃 시멘틱 요소


- 이전 HTML에서는 검색 엔진이나 자동으로 문서를 해석하는 프로그램을 이용해서 문서를 판별하고 해석하기는 힘든 문서 구조를 갖고 있었다. 이는 문서의 구조나 요소 내용에 대한 의미를 명확히 전달하려는 목적보다는 문서를 어떻게 표현할 것인가에 중점을 두었기 때문이다.
- 그림과 같이 웹 문서를 작성하면 각 영역을 나타내려는 id 속성의 값이 문서 작성자마다 달라질 수 있으므로 속성값으로 문서의 구조를 자동으로 판별하고 해석하는 것이 쉽지 않고, 복잡한 페이지의 경우에는 많은 div 요소가 중첩되어 문서 구조 파악을 더욱 어렵게 만든다.


- HTML5에서는 표현중심이 아닌 의미있는 구조문서 작성을 위해 다양한 시멘틱이 추가되었다.
- 요소명 자체만으로도 그 요소가 어떤 문서 구조에 해당하고 어떤 내용을 가지고 있는지를 쉽게 판단할 수 있으므로 사람의 이해는 물론이고 검색 엔진이나 문서 해석기와 같은 프로그램을 통한 문서의 처리와 해석에도 도움이 된다.
#2 시멘틱 인라인 요소
인라인 요소는 텍스트의 일부에 대해서 마크업하는 텍스트입니다.
가. mark 요소

<!DOCTYPE html>
<html >
<head>
<title>Wikitechy mark tag</title>
</head>
<body>
<h2>Wikitechy mark tag</h2>
<p>
Learn to Code in <mark>Wikitechy.</mark><br>
Teach people how different technologies are organized Covers a Variety of
topics in <mark>Wikitechy.</mark><br>
Learn Everything Easily in <mark>Wikitechy.</mark>
</p>
</body>
</html>- 기존 HTML에서는 strong 요소를 사용하여 특정 문구나 단어를 강조하였다.
- HTML5에서는 텍스트의 특정 부분의 강조를 위해 mark 요소가 추가되었는데, 강조 부분이 노란색 형광펜으로 표시되어 시각적인 강조 효과도 함께 준다.
나. time 요소

<!DOCTYPE html>
<html >
<head>
<title>Wikitechy time tag</title>
</head>
<body>
<h2>HTML time tag with example. </h2>
<p>The time is<time datetime="17:30">05.30 pm</time>.</p>
</body>
</html>- time 요소는 시간이나 날짜 표현에 의미를 보여할 때 사용한다.
예시: 2018-07-24라고 문서에 표기하면 시스템적으로는 문자열인지 날짜/시간인지를 구분할 수가 없다. 시스템적으로 인식할 수 있도록 한 것이 time 요소이다.
- datetime 속성은 시스템이 인식할 수 있도록 정확한 형식의 시간이나 날짜를 지정할 때 사용한다.
다. meter요소


<!DOCTYPE html>
<html >
<head>
<title>Wikitechy meter tag</title>
</head>
<body>
<h2>Wikitechy Learner’s Score: </h2>
HTML-85% <meter value="85" max="100"> 85 out of 100 </meter>
<br><br>
CSS-75% <meter value="0.75">75%</meter><br>
</body>
</html>- meter 요소는 일정 번위 안의 측정값이나 분포 비율 등을 나타낼 때 사용된다.
라. progress 요소


<!DOCTYPE html>
<html>
<head>
<title>Wikitechy progress tag</title>
</head>
<body>
Progress Status:
<progress value=”22” max=”100”>
</progress>
</body>
</html>- progress 요소는 어떠한 작업의 현재 진행 상태를 나타낼 때 사용한다.
예시: 파일의 복사나 다운로드의 경우 작업의 진행정도를 표시할 때 유용하다.
- progress 요소는 점진적으로 변하는 양을 나타내야하기 때문에 반드시 자바스크립트와 연동하여 상태의 값을 지속적으로 업데이트시켜 주어야 한다.
마. rudy 요소

<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>Wikitechy ruby tag</title>
</head>
<body>
<ruby>
漢<rt>kan</rt>
字<rt><rp>(</rp>ji<rp>)</rp></rt>
</ruby>
</body>
</html>- rudy 요소는 하나 이상의 구문 콘텐츠에 루비 주석(일본어나 한자의 기본 문자열 주변에 발음법이나 의미를 나타내기 위해 추가하는 짧은 텍스트)을 표시할 때 사용한다.
- rudy 요소는 rt 요소 또는 rp 요소와 함께 사용한다. rudy 요소를 사용해서 하나 이상의 문자로 구성되는 기본 텍스트를 작성하고, rt 요소와 rp요소를 사용해서 주석을 표시한다.
- rt 요소는 기본 텍스트의 발음이나 설명을 표시하는 루비 텍스트를 표시하며, rp요소는 루비 텍스트 주위에 괄화를 둠으로써 루비 주석을 지원하지 않는 웹브라우저를 위해 사용한다.
< 참고자료 >
[사이트] HTML4 vs HTML5?
ipwithease.com/html4-vs-html5/
HTML4 vs HTML5 - IP With Ease
HTML stands for Hypertext markup language. It was introduced in year 1990 and since then there have been releases/upgrades with new features and enhancements.
ipwithease.com
[사이트] html tutorial
www.wikitechy.com/step-by-step-html-tutorials/mark-tag-in-html
The
tag is used to highlight the content. The tag generally used for highlight the relevant content in a context.www.wikitechy.com
[책] HTML5 -이관용 지음-
<HTML5>HTML5 요소(1) end
'Language & Framework & Library > HTML5' 카테고리의 다른 글
| HTML5 요소(4) (0) | 2020.11.05 |
|---|---|
| HTML5 요소(3) (0) | 2020.11.04 |
| HTML5 요소(2) (0) | 2020.11.03 |
| HTML5개요 (0) | 2020.11.01 |
